Sobat Pasti udah tau tentang
Gimp..! Yapp,, gimp adalah salah satu Aplikasi Graphic di Linux, gw menggunakan aplikasi ini sebagai
Pengganti Photoshop di Linux (Ubuntu). Cara penggunaannya hampir (
bukan berarti sama) sama Photoshop. Hanya saja saat menjalankannya Aplikasi tersebut membuka 3 jendela sekaligus untuk menjalankan jendela2 pendukung seperti Toolbox.
Buat sobat2 yang baru nyoba pasti bingung ngeliatnya (termasuk gw). ! Kemaren gw jalan ke blognya bang
AreefDharma, dan dw nemuin tutorial tentang cara gabungin jendela2 tersebut. Karena gw rasa sangat amat bermanfaat jadi, gw jadi kepingin share balik buat temen2, tentunya dengan bahasa gw sendiri.. :)
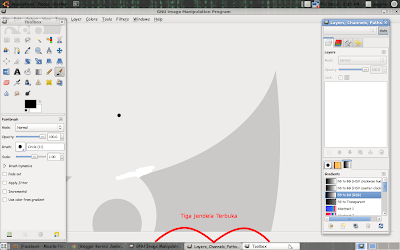
Ok.. gw langsung aja.! Saat pertama menginstall dan lalu menjalankan GIMP, maka akan keluar 3 buah jendela seperti gambar di bawah ini :
Jadi, apa yang akan kita lakukan?? Kita bakalan gabungin ketiga jendela tersebut dengan sebuah aplikasi bernama
GimpBox, sebelumnya sobat harus menginstal aplikasi yang bernama
Phyton-wnck , cukup dengan mengklik
link ini , setelah aplikasi tersebut terpasang. Kemudian lanjutkan langkah2 dibawah :
- Buka terminal, dan ketikkan perintah berikut :
sudo wget http://gimpbox.googlecode.com/hg/gimpbox.py -O /usr/local/bin/gimpbox
- lalu, ubah permission GimpBox, dengan mengetikkan perintah :
sudo chmod +x /usr/local/bin/gimpbox
Sampai disini sobat telah berhasil membuat Gimp dengan satu Jendela saja, untuk menjalankannya, tinggal buka terminal dan ketikkan
gimpbox.
Selanjutnya, agar sobat tidak susah2 membuka terminal untuk menjalankannya, kita akan mengubah Command pada aplikasi Gimp, sehingga saat aplikasi Gimp sobat jalankan, maka otomatis akan jadi satu jendela saja.. :)
- Buka System >> Preferences >> Main Menu
- Klik Graphics >> disebelah kiri Pillih "Gimp Image Editor"
- Klik kanan >> Properties
- Ubah command nya menjadi :
gimpbox %U
Moga bermanfaat buat sobat-sobat linuxer :)